A strategic rebrand, a visual rebrand
and an interactive brewbar
These are the three branches my BA project consists of. For my bachelors degree in Visual Communications - Interactive Design, I decided to do a complete rebranding of the Danish Coffee Festival, in order to make it more accessible to consumers who are not involved in the coffee industry. I established a target group of culinarily explorative Danes, aged between 20-35, living in, or often in contact with, larger citites. These danes prioritize sustainability and visual identity markers. The project was based of off the following problem statement:
How can SCA Denmark rebrand the Danish Coffee Festival as well as make it more inclusive and attractive for visitors outside the coffee industry?
A Strategic Rebrand
I started off by re-thinking the brand core and established a why-statement which is aligned with zeitgeist of the modern niche-consumer of Denmark. The statement acts as the core of the entire brand:
"More than meets the cup"
A Visual rebrand
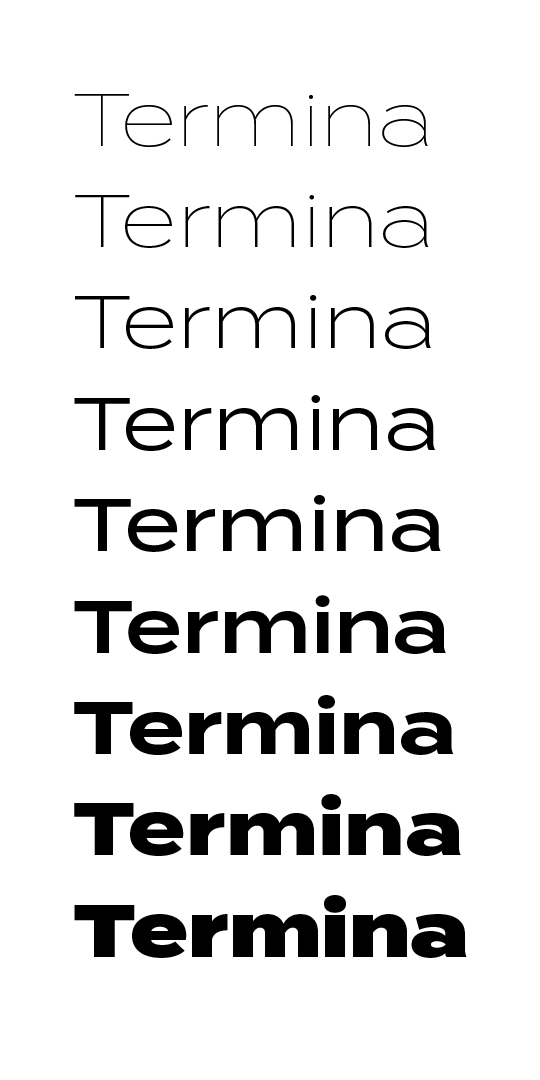
DCF Identity












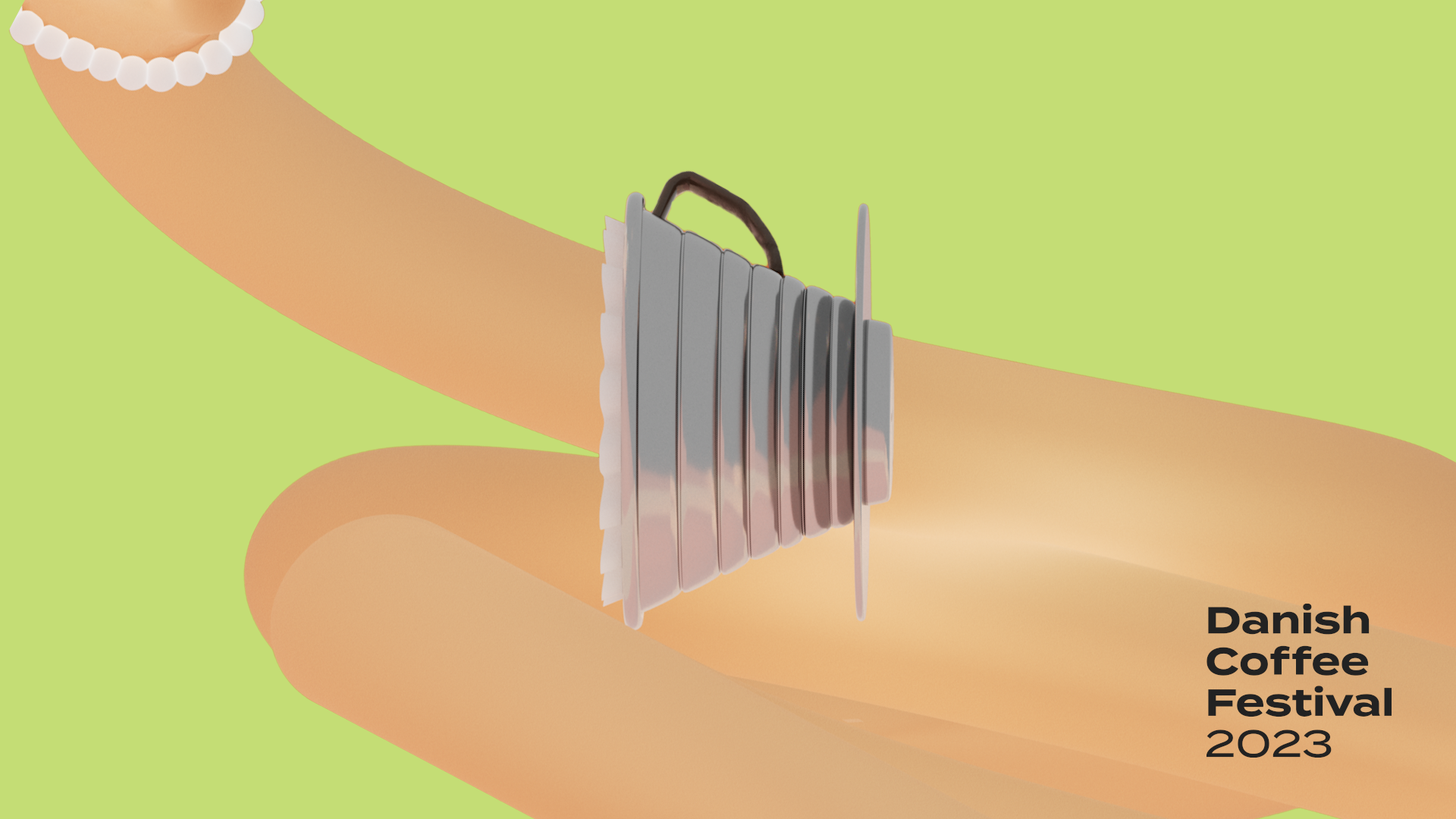
2023 Theme Identity









Elements












An Interactive Brewbar
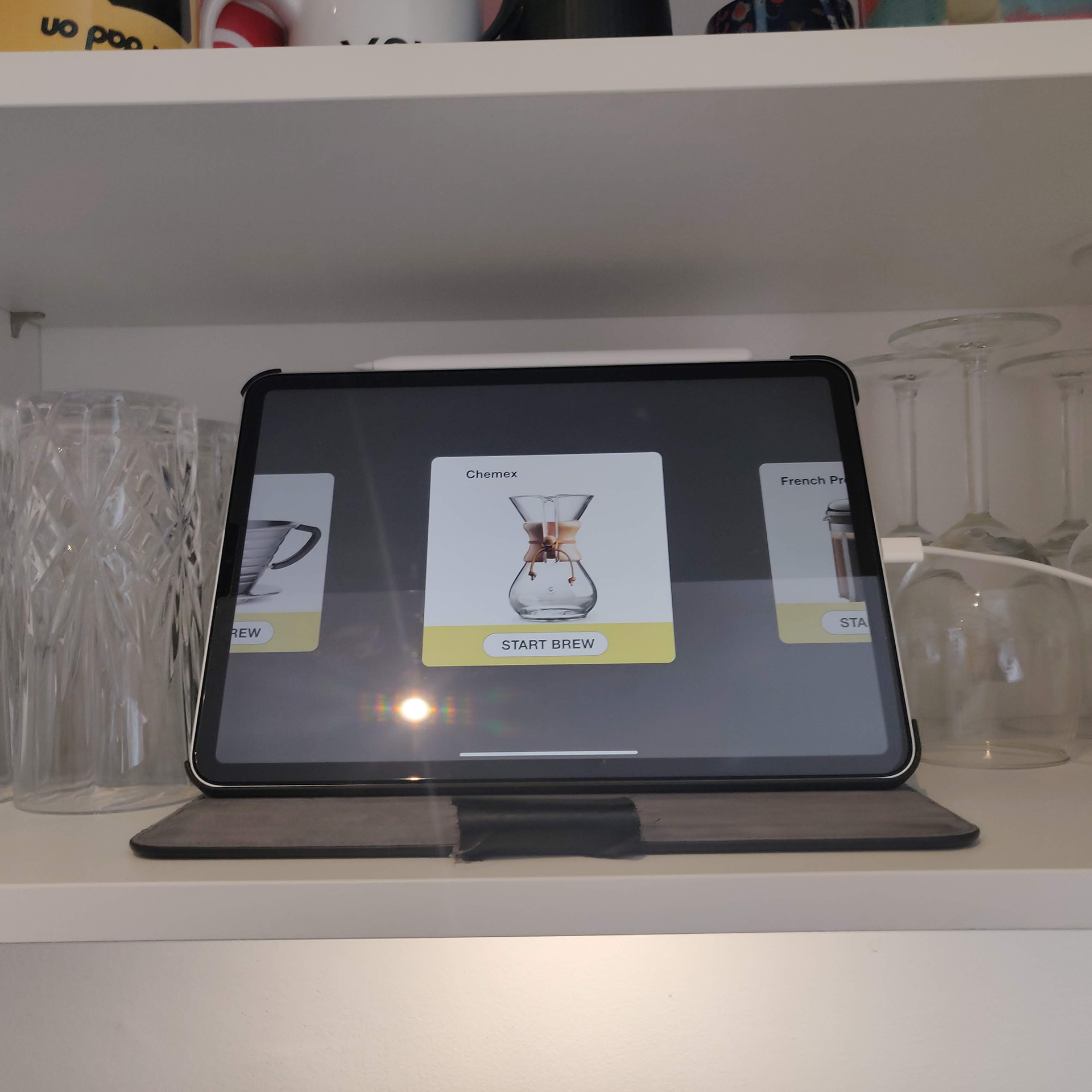
In order for the audience to leave the DCF with more than caffeine, I wanted to find an interactive way to teach them how to make the perfect cup of coffee at home. Enter, the interactive brewbar: A dynamic brewbar, complete with equipment, a instructionary tablet display and water filters. Using elements of gamification I created a simple prototype, which I set up in my kitchen and tested out on several participants. Afterwords I revised it and created a more finished prototype which is the one I presented during my exam.
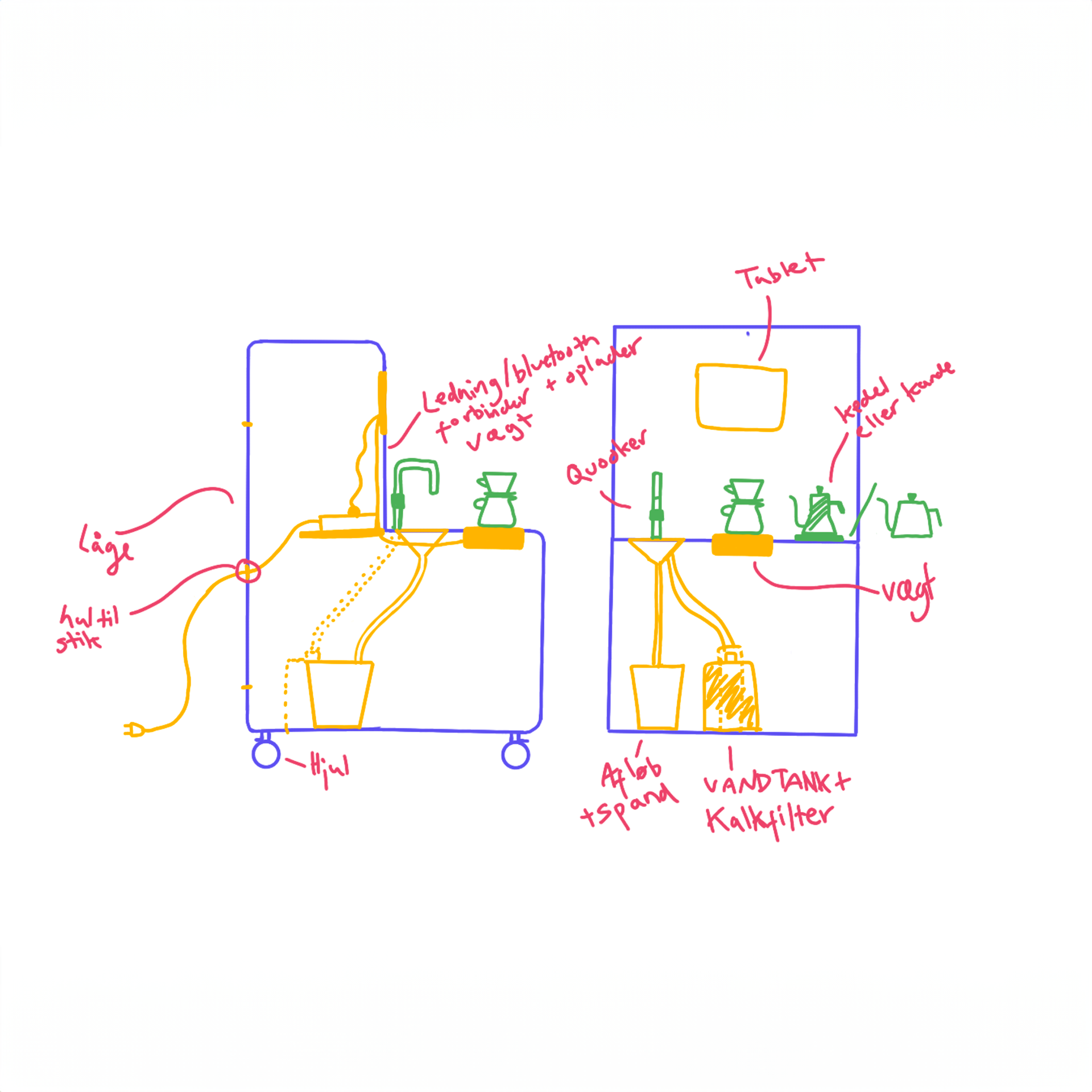
Prototyping_1

Initial sketch of actual product



Prototyping_2
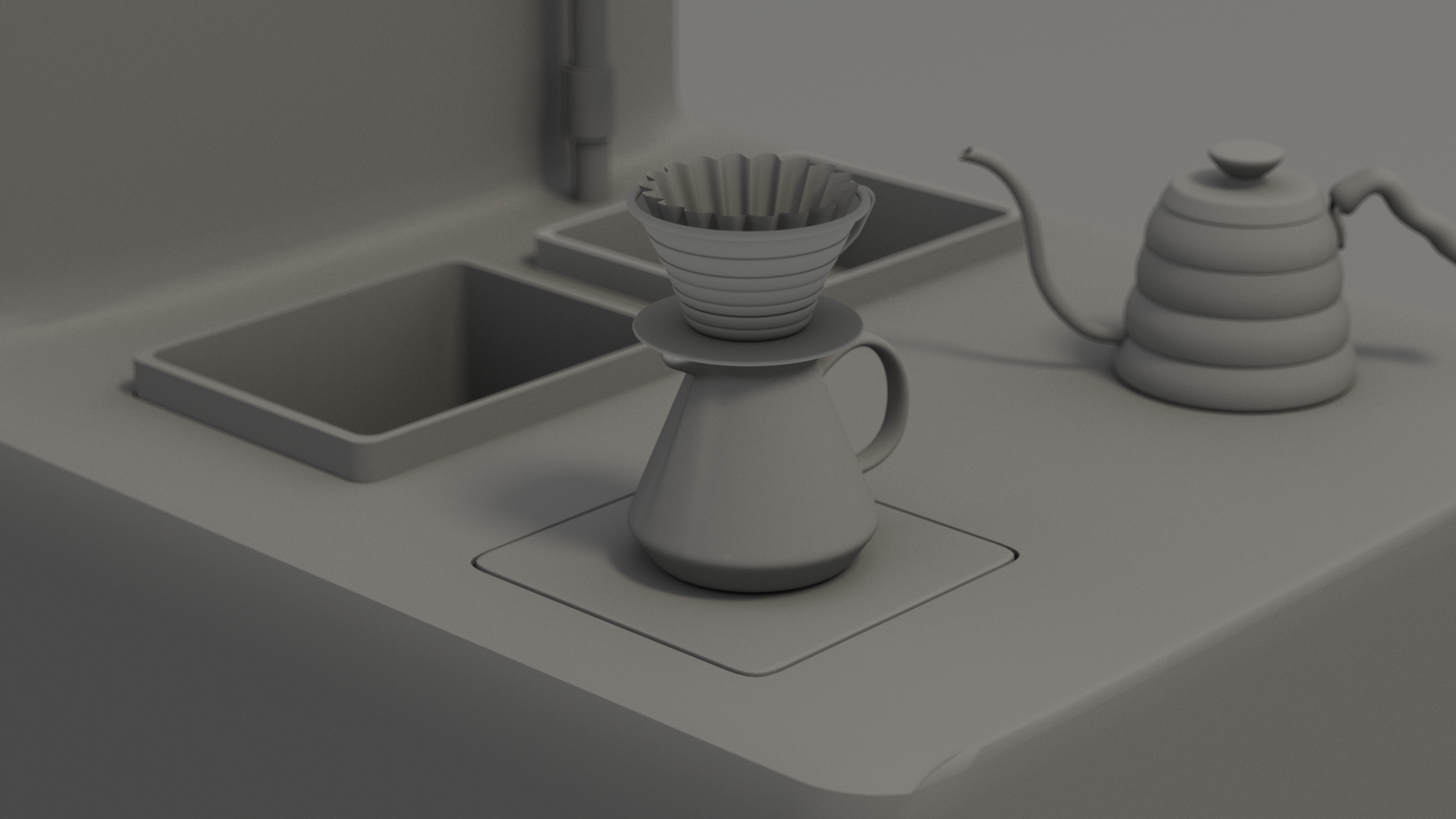
I designed and modelled the second prototype in Cinema 4D (Rendered in Redshift) as well as Adobe XD.









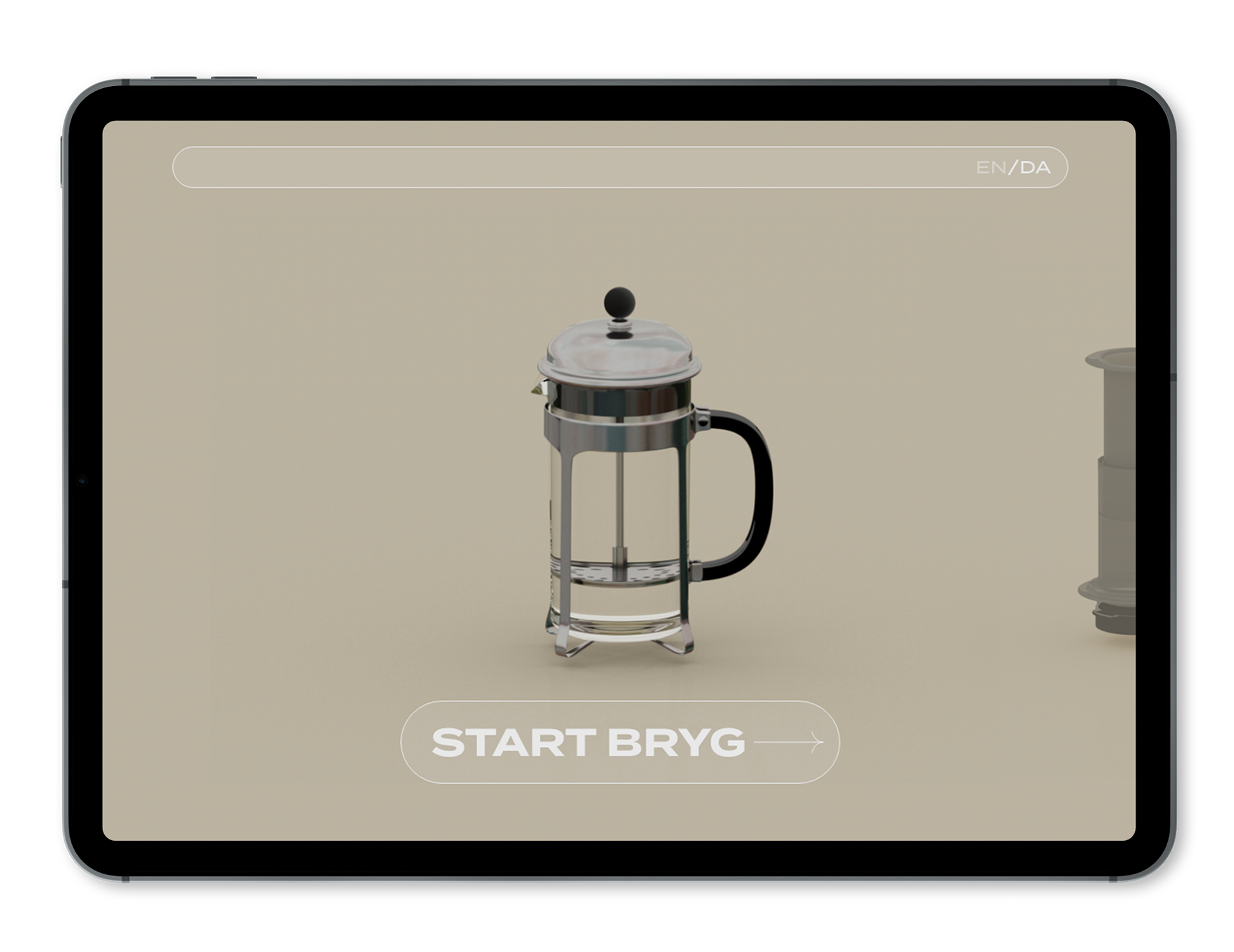
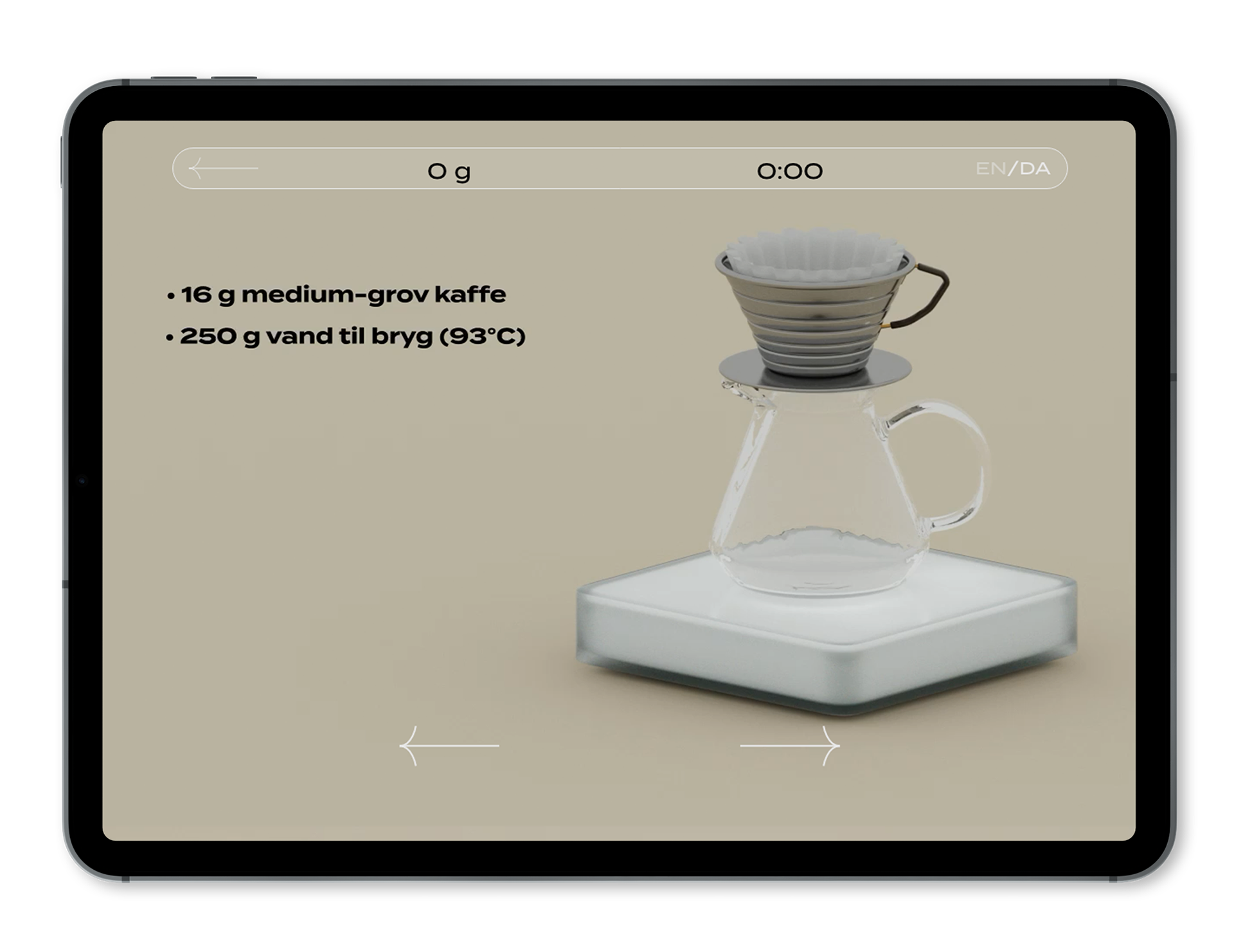
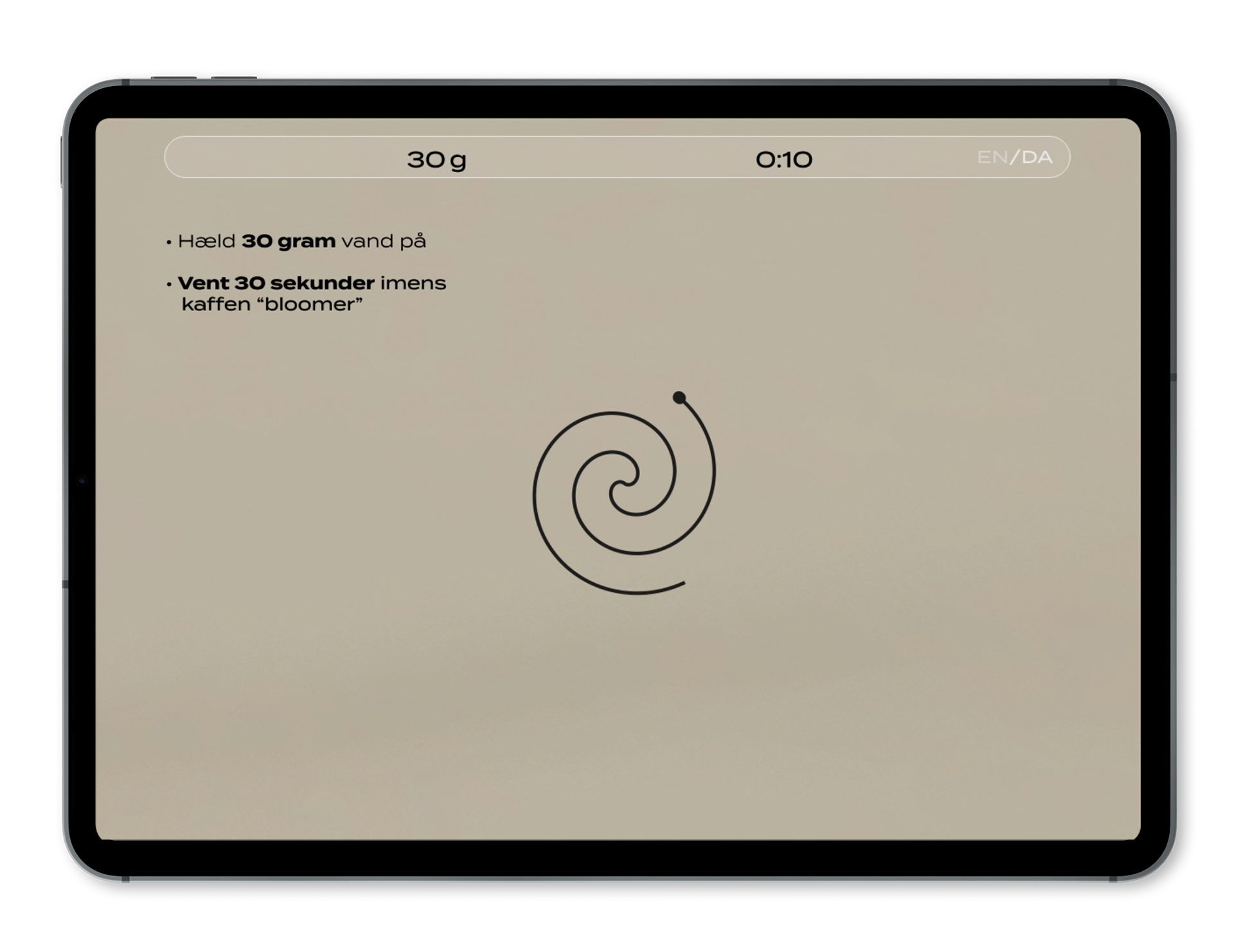
Brewguide - App Interface - Prototype






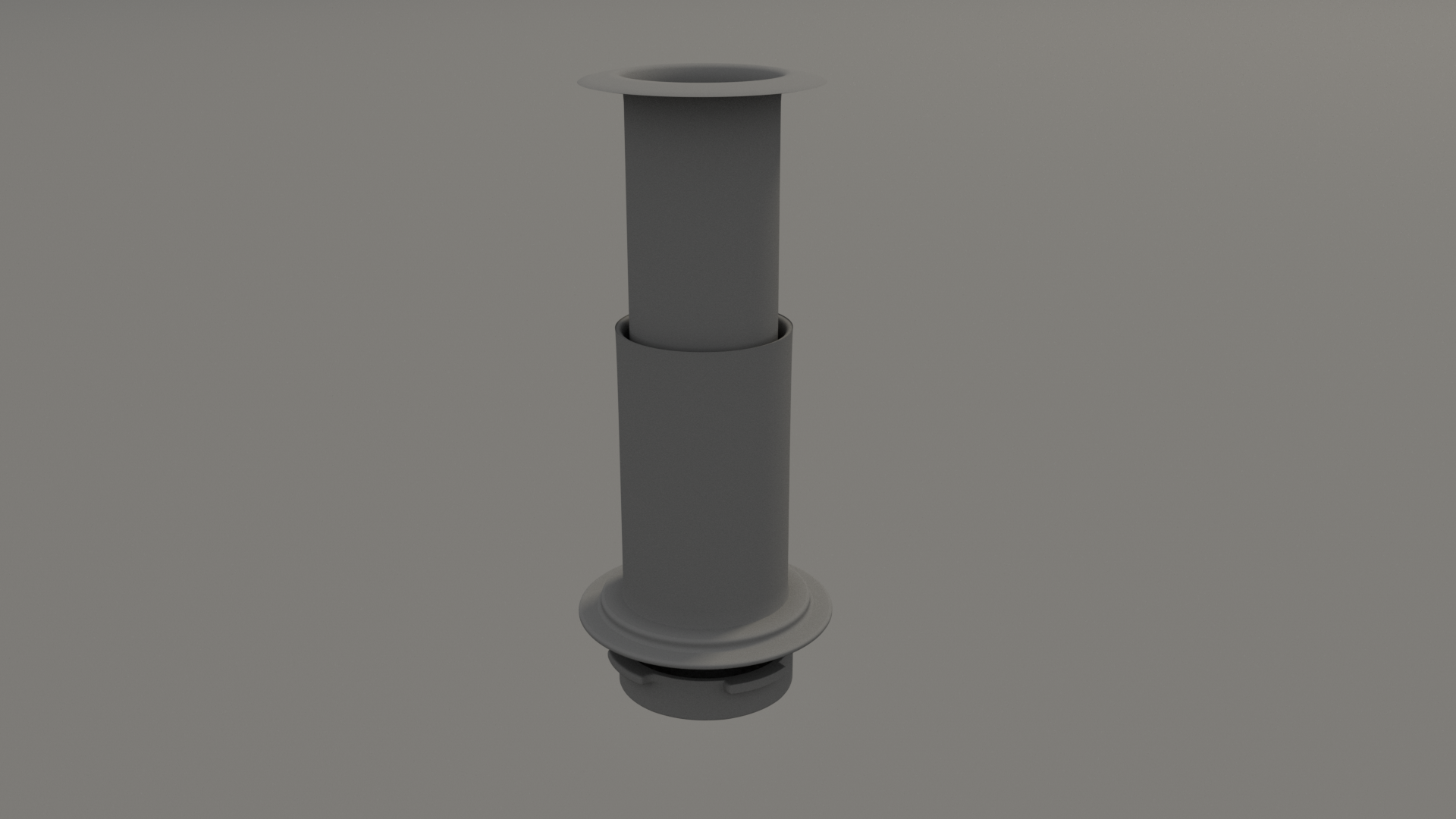
Initial clay renders

Acme-style cup

Kalita Wave + Filter

Hario pour-over kettle

Kalita jug

Bodum french press

Aeropress

Hand

Hand



